22C:005 Problem Solving and Computing - Spring 2000
Project 8 - HTML, Forms, and Introductory JavaScript
Due: In Two (2) Weeks!
April 21 for Friday discussions, April 24 for Monday
discussions, and April 26 for Wednesday discussions
Purpose: Program forms in HTML and Sort three numbers using JavaScript
- Learn about the various HTML Form tags and their attributes.
- Become familiar with basic JavaScript programming.
Part 1 - Sorting Three (3) Numbers using JavaScript
In this part of the assignment, you are to create a web page that sorts three
numbers entered by a user. The user can change how the numbers
are sorted by clicking on either a button labeled "Sort in Ascending Order",
or a button labeled "Sort in Descending Order". Thus, your program
will need to use JavaScript to sort the three numbers once the user clicks on
one of the buttons. The sorted numbers will then be placed into a
set of output boxes.
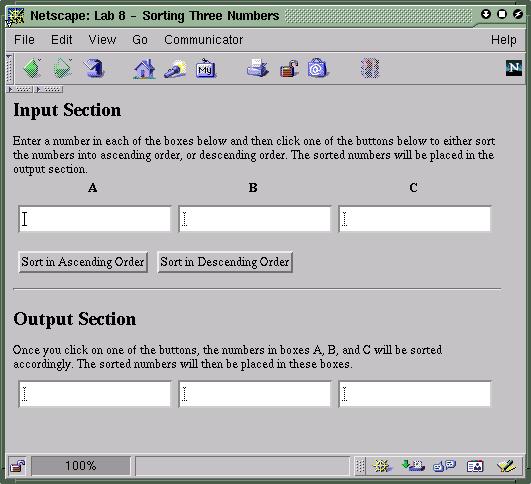
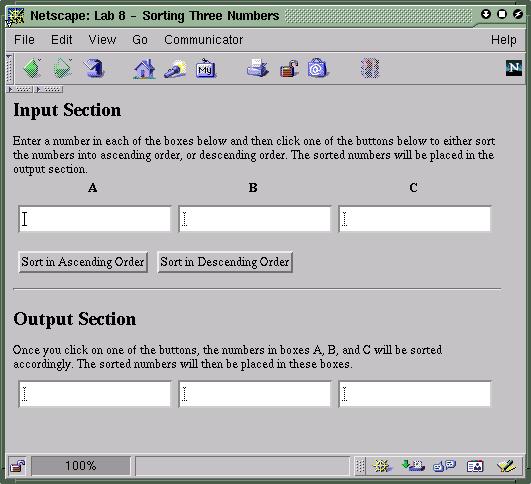
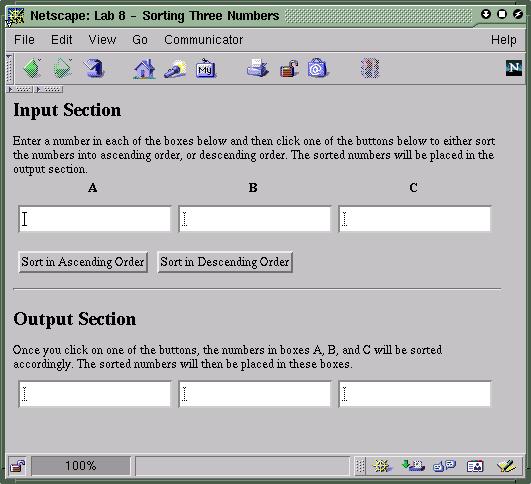
We have included a screen shot of a web page that illustrates what we expect
your completed page should look like. Feel free to adapt the design
to your liking, but the basic elements should still be there.

The Max demo shown in class is a very good starting point for completing this
part of the assignment. It is highly recommended that you look at that
program. You can go directly to the Max demo page in the lecture notes
by clicking here.
In summary, here's what you need to do for this portion of the assignment:
- Create a new web page (lab8_sort.html) and title it "Lab 8 - Sorting
Number with JavaScript"
- Make a link from your home page (i.e. table of contents page)
to your lab 8 page.
- Write two JavaScript programs that respond to a user clicking the two
buttons on your web page. There will be a JavaScript program associated
with each button.
- One button will sort the numbers in ascending order
- The other will sort the numbers in descending order
- Both buttons will place the sorted numbers into the output section
text boxes
- Make a link to the page that represents the second part of this assignment.
Things you will need to know:
- You will need to convert the values in the text boxes from "text" to
numbers using the pre-defined JavaScript function called "parseInt".
Here's a quick explanation of how to use it. Make sure you refer
to the lecture notes since it is discussed there as well.
- To get a number from a text box and store it in a variable so you
can do math with it (i.e. comparisons (<,>), addition, subtraction,
etc...), you will use the following JavaScript lines:
num1
= parseInt( form.box.value, 10 );
Note that num1 is a variable name, parseInt
is the JavaScript function that we're calling, form
is the name you have given to your form, box
is the name of the input text box we're referring to, value
is a special keyword that extracts the value from the box (note: this
MUST be lower case!), and 10
is a special parameter that tells the parseInt
function that we want base-10 number (0,1,2,...8,9).
Part 2 - Creating All Kinds of Forms
In this part of the lab, you are to create five (5) different types of forms.
Using the names of four people (for instance, Joe, Steve, Pete, Dan), create the
following HTML form types:
- Radio Buttons
- Check Boxes
- Selection Box of size 3 (i.e. a Scrolled Selection Box)
- Option Box
- TextArea Box
Create a web page (lab8_forms.html) and title it "Lab 8 - Form and Function".
Then, write the HTML code for each different form type using the names of
four people. When you are done, you will have a single web page with five
(5) different form types, all with the same data. Make sure you created
a link from the first part of lab 8 to this page.
What you need to turn in
- Send your TA an e-mail message when you have completed your web pages.
The subject should be "Lab 8". Please
include the URL of your home page. Make sure you have a link on your
home page to assignment 4.
- Bring a printed copy of your HTML code for both parts of the assignment
to your discussion section on the day your homework is due.
No credit will be given with out a paper copy of your code.